* 회사 기술블로그에 직접 작성한 내용을 발췌.
1. SSL의 개념 및 구현 방법
1–1. SSL 인증서 : 클라이언트와 서버 간의 통신을 공인된 제3자(CA) 업체가 보증해주는 전자화된 문서
1–2. SSL 인증서의 장점 및 역할
- 통신 내용이 노출, 변경되는 것을 방지
- 클라이언트가 접속하려는 서버가 신뢰할 수 있는 서버인지 확인 가능
- SSL 통신에 사용할 공개키를 클라이언트에 제공
1–3. SSL에서 사용하는 암호화의 종류
- 암호 : 텍스트를 아무나 읽지 못하도록 인코딩하는 알고리즘
- 키 : 암호의 동작을 변경하는 매개변수, 키에 따라서 암호화 결과가 달라지기
때문에 키를 모르면 복호화가 불가능
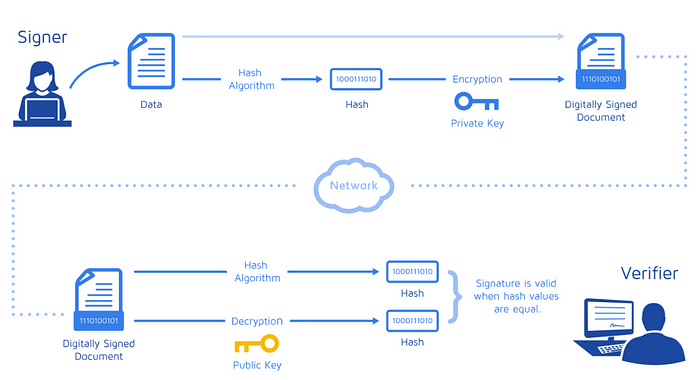
·디지털 서명

- 전자 서명을 통해서 누가 메시지를 썼는지 알려주고, 메시지가 위조되지 않았음을 증명. 전자서명은 SSL 인증서에서 서비스를 보증하는 방법으로 활용
- 공개키와 비공개키는 안전한 데이터 전달 이외에도, 데이터 제공자의 신원을 보장하는 데 사용
- 비공개 키의 소유자가 비공개 키를 이용해서 정보를 암호화 -> 공개키와 함께 암호화된 정보를 전송 -> 수신자는 공개키로 암호화된 정보를 복호화
- 암호화된 데이터를 공개 키를 가지고 복호화 할 수 있다는 것은 그 데이터가 공개 키와 쌍을 이루는 비공개 키에 의해서 암호화되었음을 의미
1–4. 구현 방법
· SSL 인증서 획득
SSL 인증서를 획득하는 방법은 두 가지로 나눌 수 있습니다.
- 유료 인증서 : 신뢰할 수 있는 인증기관(CA)로부터 인증서를 구매할 수 있습니다. CA는 인터넷에서 신뢰 할 수 있는 기관으로서 해당 웹사이트가 실제로 그들의 도메인임을 검증한 후에 SSL 인증서를 발급하며 유료 인증서는 높은 신뢰도와 보안을 제공합니다.
- 무료 인증서 : Let’s Encrypt와 같은 기관에서 무료로 SSL 인증서를 발급받을 수 있습니다.
유료와 무료를 사용함에 있어서의 차이점은 다음과 같습니다.
- 신뢰성 : 유료 SSL 인증서는 브라우저에 녹색 자물쇠 아이콘 또는 회사 이름과 같은 신뢰 표시를 표시하여 사용자에게 웹사이트의 신뢰성을 전달합니다.
- 보안 기능 : 유료 SSL 인증서는 좀 더 높은 보안 기능을 제공합니다.
E-Commerce나 금융 웹사이트와 같이 민감한 정보를 다루는 경우에는 유료 SSL의 보안 기능이 더욱 중요해집니다.
- 인증 절차 : 유료 SSL 인증서는 발급 전에 웹사이트 소유자의 신원을 검증하기 위한 엄격한 프로세스를 거칩니다. 이는 해다 웹사이트가 실제로 도메인을 소유하고 있는지 확인하고, 도메인의 소유자 또는 운영자가 실제로 그들임을 검증하는 과정을 의미합니다. 이러한 인증 프로세스는 높은 수준의 신뢰성을 제공합니다.
· 서버 설정
웹 서버를 SSL로 구성하기 위해 다음 단계를 따르며 현 과정은 Nginx를 기반으로 작성해 보았습니다.
- 인증서 설치
서버에 획득한 SSL 인증서와 개인키를 저장합니다. 일반적으로는 ‘/etc/nginx/ssl’ 과 같은 디렉토리를 생성하여 저장합니다.
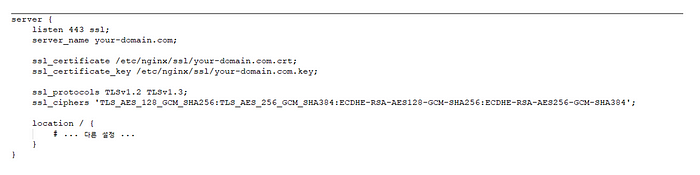
- Nginx 설정 파일 수정
Nginx의 설정 파일 (‘nginx.conf’ 또는 별도의 가상 호스트 파일)을 수정하여 SSL 설정을 추가합니다.

위 예시 코드에서 ‘your-domain.com.crt’ 와 ‘your-domain.com.key’는 각각 SSL 인증서와 개인 키 파일의 경로를 나타냅니다.
- HTTPS 포트 설정
HTTPS는 일반적으로 443 포트를 사용하며, ‘listen 443 ssl;’로 포트를 활성화하고 SSL을 사용하도록 설정합니다. 위 코드에서 ‘ssl_protocols’와 ‘ssl_ciphers’는 사용할 SSL 프로토콜과 암호화 알고리즘을 설정합니다.
· 웹 애플리케이션 설정
일반적으로 프론트엔드 개발자가 직접 SSL 인증서를 획득할 필요는 없고 보통 웹 호스팅 공급자나 백엔드 개발자가 인증서를 획득하고 서버에 설치하는 역할을 합니다. 프론트엔드 개발자는 코드에서 SSL을 지원하도록 수정하는 작업을 진행하게 되며 리소스로드 경로, API 요청, URL, 이미지, 미디어 파일, 리다이렉션 구현 등을 https://로 수정해야합니다.
2. 보안 고려 사항
보안에 관련해서 굉장히 많은 내용이 있고 모든 내용을 소개하기는 어렵기 때문에 대표적으로 웹 애플리케이션 보호를 위해 효과적이고 쉬운 대표적인 방법들만 소개하도록 하겠습니다.
- 강력한 콘텐츠 보안 정책 (CSP) 사용
CSP는 프론트엔드 애플리케이션의 안전을 위해 시작할 수 있는 첫 단계라고 할 수 있습니다. CSP는 XSS 및 클릭 재킹을 포함하여 특정 유형의 코드 삽입 공격을 탐지하고 막아줍니다.
강력한 CSP는 잠재적으로 유해한 인라인 코드 실행을 비활성화해주고 외부 리소스가 로드되는 도메인을 제한하는 것이 가능합니다.
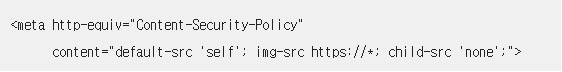
CSP는 웹 서버에서 Content-Security-Policy 헤더를 리턴하도록 해야 사용 가능하며 또는 정적인 html 페이지에서 <meta> 태그를 활용할 수도 있습니다.

- Permissions-Policy
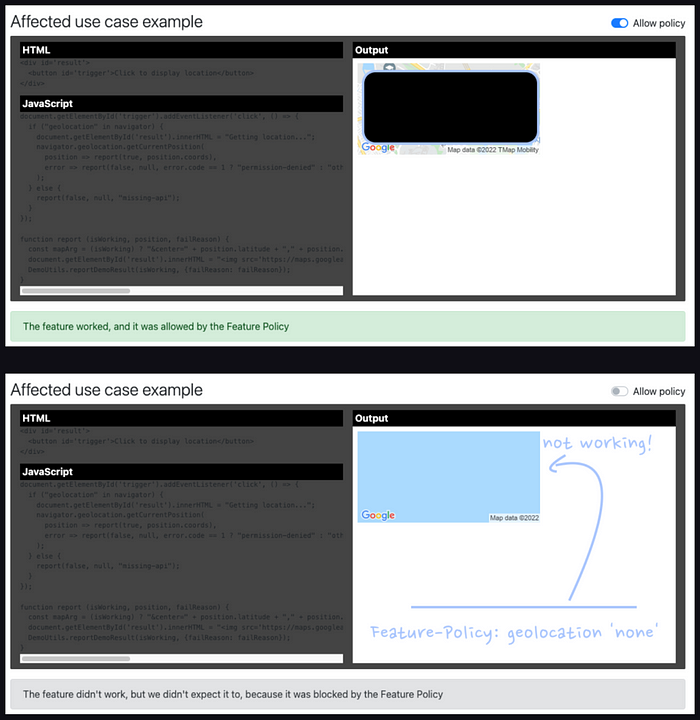
Permissions Policy는 Feature Policy라고도 불리는 보안 정책 헤더이며 개발자가 다양한 브라우저 기능 및 API의 사용을 선택적으로 활성화 및 비활성화할 수 있는 메커니즘을 정의합니다. 전반적인 동작 방식은 CSP와 유사하지만 CSP가 통제하는 성향의 정책이라면 Permissions-Policy는 기능을 제어하는 정책입니 다. ( 카메라, GPS와 같은 브라우저의 기능)
최근 브라우저는 엄청나게 많은 API를 제공해 주고 있기 때문에 단순히 웹을 탐색하는 도구뿐만 아니라 위 치, 마이크, 카메라부터 우리가 잘 모르는 장치까지 지원하고 있습니다. 이러한 API는 자바스크립트를 통 해 통제할 수 있기 대문에 XSS가 꾸준히 웹에서 최고의 취약점으로 불릴만한 이유가 될 수 있습니다.
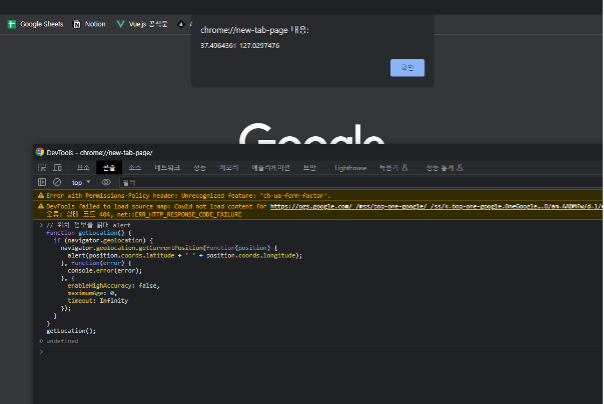
아래의 예시 코드 처럼 geolocation을 읽는 XSS 코드를 작성한다면 사용자의 위치정보를 노려볼 수 있게 됩니다.

그래서 Permissions-Policy를 적절히 적용한다면 혹여나 XSS가 발생해도 사용자에게 영향을 줄 수 있는 부분을 최소화할 수 있습니다.

- referrer 값 노출시키지 않기
웹 사이트에서 다른 곳으로 이동하는 링크를 클릭하면, 가고자 하는 웹 사이트는 웹 사이트에서 마지막 위 치의 URL을 referrer 헤더로 받습니다.
그런데 이 URL에서는 세션 토큰이나 사용자 ID와 같은 민감한 데이터가 포함될 수도 있기 때문에 노출하 면 안됩니다. 이걸 막기 위해서는 Referrer-Policy 헤더를 no-referrer로 설정해야 합니다.

참고 사이트
https://wayhome25.github.io/cs/2018/03/11/ssl-https/https://www.hahwul.com/2022/04/09/feature-policy/
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Permissions-Policy
https://developer.chrome.com/blog/feature-policy/
https://w3c.github.io/webappsec-permissions-policy/
https://github.com/w3c/webappsec-permissions-policy/blob/main/features.md
https://yohanpro.com/posts/front-end-security
'Programming > WEB' 카테고리의 다른 글
| 너무나도 망한 프론트엔드 기술면접 복기.. (0) | 2024.01.11 |
|---|---|
| 마이크로 프론트엔드 아키텍처 (MFA) (0) | 2023.12.20 |
| 프론트엔드 아키텍처의 구현 전략 (0) | 2023.12.20 |
| 프론트엔드 아키텍처란? (0) | 2023.12.20 |
| [Nodejs] 간단한 api 구현해보기 (0) | 2023.08.21 |


