* 회사 기술블로그에 직접 작성한 내용을 발췌.

마이크로 서비스란 복잡한 문제에 부딪혔을 때 문제를 작게 나누고 작은 문제를 해결하는 방법이 효율적이기에 데이터 단위로 작게 나누어 작은 문제를 하나씩 해결하는 방식을 말합니다.
그러한 방식을 적용한 것을 마이크로 프론트엔드라고 말하는데 이는 독립적으로 제공한 프론트엔드 APP으로 더 큰 하나의 전체 APP을 구성하는 아키텍처 스타일을 말합니다.
MFA 특징
- 대규모 서비스를 개발할 때 용이합니다.
- 프론트엔드의 단일 구조를 개별적으로 개발/테스트 및 배포할 수 있는
작고 간단한 단위로 개발하는 패턴입니다.
- 전체 화면을 작동할 수 있는 단위로 나누어 개발한 후 서로 조립하는
방식입니다.
- 작동 단위에 사용된 프레임워크의 종류에 상관하지 않고 조합 가능한 방법을 제공합니다.
- 단일팀에 의해 유지될 정도의 작은 서비스의 경우에는 오버엔지니어링이 되지 않도록 주의해야 합니다.
MFA 장점
- FE 개발이 점진적 업그레이드 / 재작성이 수월해집니다.
- 심플하고 유지 보수가 용이한 코드베이스를 갖습니다.
- 분리(독립) 배포가 쉽습니다.

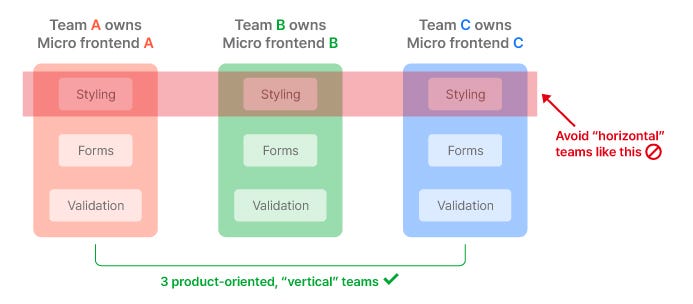
- 자율적 팀 조직 운영이 가능해집니다.

MFA 단점
- 팀 자율성 증가로 팀 작업 방식이 단편화될 가능성이 존재합니다.
- dependency의 중복을 초래해 사용자가 다운로드해야 하는 바이트 수가
증가합니다.
- 배포 번들 사이즈(Payload)의 사이즈가 커집니다.
- 개발 환경의 차이로 인해 복잡도가 상승합니다.
- 운영 / 관리가 복잡해집니다.
다음은 마이크로 프론트엔드의 패턴이 어떤 것이 있는지 알아보고 그중 하나의 패턴에 대해 실습을 해보도록 하겠습니다.
1. SSR식 통합
각 서버별로 html을 요청해서 최종 응답 서버가 결과물들을 하나로 합쳐서 내려주는 방식입니다. Nginx를 이용하여 이 html을 주고 URL에 따라서 Nginx 경로를 바꿔줍니다.
2. 빌드타입 통합
Micro Frontend를 npm 같은 패키지로 배포하고 컨테이너가 되는 앱이 그걸 라이브러리 종속성으로 포함하는 방식입니다.
3. 자바스크립트를 통한 런타임 통합
현실적으로 사용하는 방식으로 각 마이크로 앱은 script 태그로 페이지에 통합됩니다. 컨테이너 앱은 마이크로 앱을 script 태그로 다운받고 공통으로 약속된 랜덤 메소드를 실행합니다.
4. IFrame 방식 통합
실습을 해볼 방식으로 껍데기는 안 건드리고 내부 콘텐츠를 바꿀 수 있는 방법으로 하나의 서비스 페이지를 불러와서 보여주는 방식입니다.
다만 단점으로는 SEO나 Routing, deep linking 같은 부분에서 난처함을 겪을 수 있고 Iframe 태그 안에 갇히기 때문에 스타일링이 제한적일 수 있습니다.
다음은 IFrame 방식으로 실습해본 코드입니다.
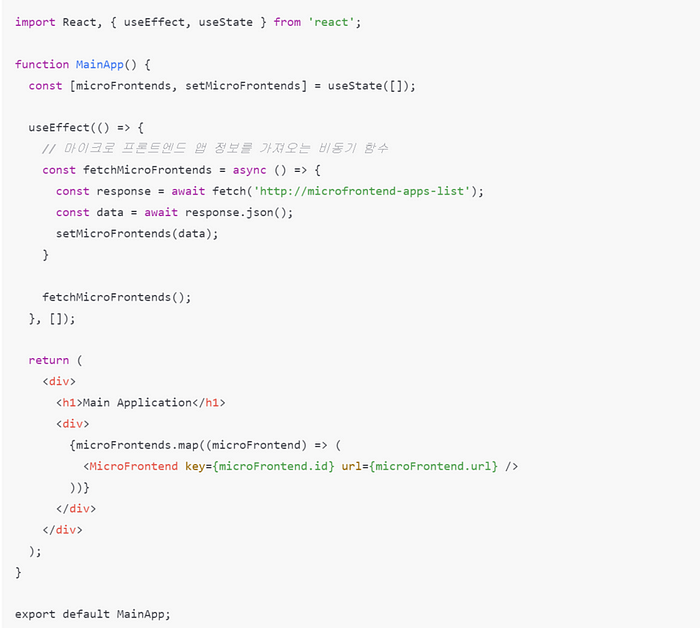
4–1. 메인 애플리케이션 (Main Application)
메인 애플리케이션은 여러 개의 마이크로 프론트엔드 앱을 로드하고 랜더링 하는 역할을 합니다.

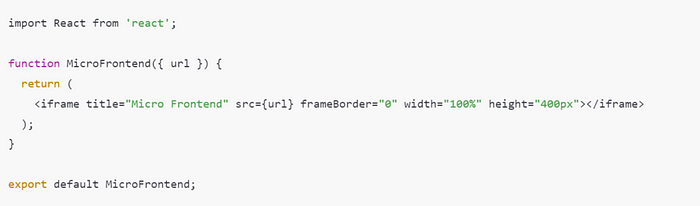
4–2 . 마이크로 프론트 앱 (Micro Front App)

위의 코드에서 MainApp 컴포넌트는 마이크로 프론트엔드 앱 정보를 가져와 랜더링하고 MicroFronted 컴포넌트는 해당 마이크로 프론트엔드 앱을 IFrame으로 랜더링합니다. url은 각 마이크로 프론트엔드 앱의 url을 나타냅니다.
프런트엔드 코드베이스가 수년에 걸쳐 계속해서 복잡해짐에 따라 확장 가능한 아키텍처에 대한 필요성이 커지고 있습니다. 우리는 기술 엔터티와 도메인 엔터티 사이에 적절한 수준의 결합과 응집력을 설정하는 명확한 경계를 그릴 수 있어야 합니다. 우리는 독립적이고 자율적인 팀 전반에 걸쳐 소프트웨어 제공을 확장할 수 있어야 합니다.
참고 사이트
https://levelup.gitconnected.com/moving-from-multiple-repositories-to-a-lerna-js-mono-repo-faa97aeee35b
https://velog.io/@winbigcoms/micro-frontend
https://velog.io/@kylexid/%EB%A7%88%EC%9D%B4%ED%81%AC%EB%A1%9C%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C-%EC%95%84%ED%82%A4%ED%85%8D%EC%B3%90
https://martinfowler.com/articles/micro-frontends.html#TheExampleInDetail
'Programming > WEB' 카테고리의 다른 글
| 너무나도 망한 프론트엔드 기술면접 복기.. (0) | 2024.01.11 |
|---|---|
| 프론트엔드 아키텍처의 SSL 구현방법 및 보안 고려 사항 (0) | 2023.12.20 |
| 프론트엔드 아키텍처의 구현 전략 (0) | 2023.12.20 |
| 프론트엔드 아키텍처란? (0) | 2023.12.20 |
| [Nodejs] 간단한 api 구현해보기 (0) | 2023.08.21 |


